
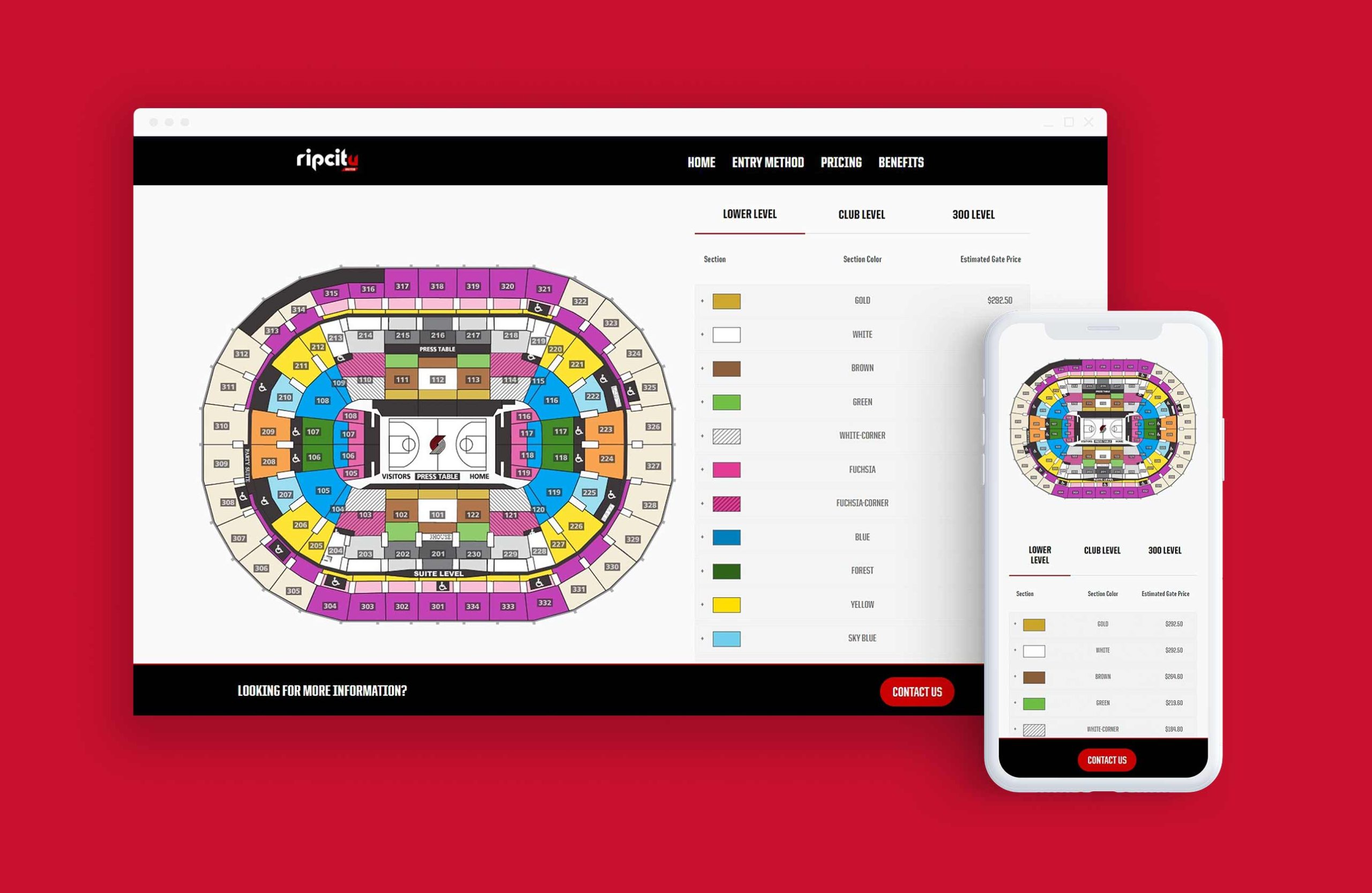
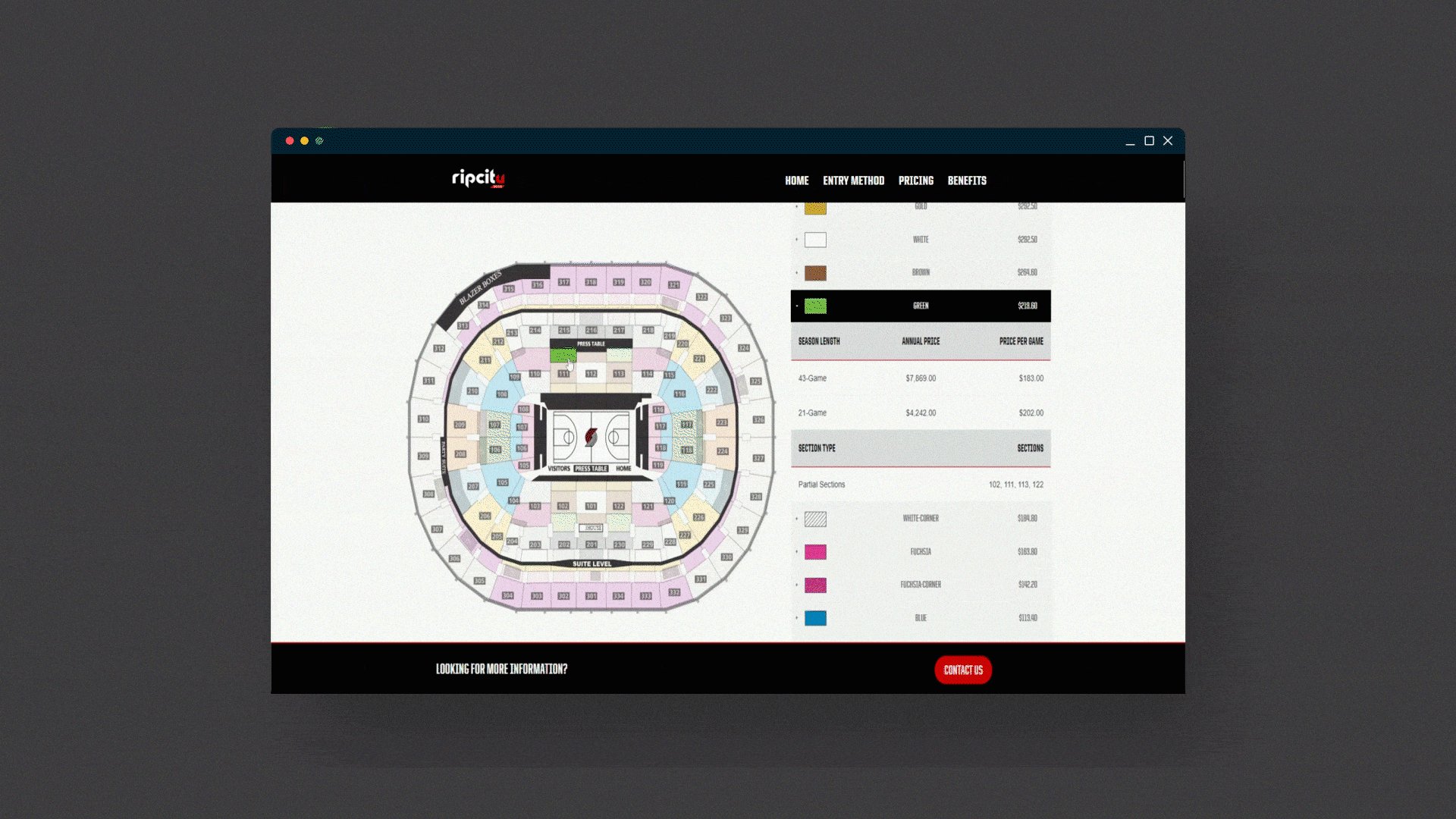
Interactive Seating Map
As the digital landscape continues to change amidst a global pandemic, finding ways to keep users engaged with content has become increasingly important. Determining which new and innovative strategies work best to push current content forward and create memorable experiences for existing customers can help foster a feeling of normality in uncertain times.
Timeline
2 Weeks
My Role
UX/UI Design
Web Design
Tools
Atom
Javascript
Drupal
Project Problem
In anticipation of each season, fans are invited to secure their season tickets in order to guarantee they find the perfect seat for their needs. I was tasked with updating the existing stadium seating map to create an interactive experience that allows fans to be able to view the half-season and full-season pricing of each available section prior to the seat selection process.
Project Goal
Create an interactive solution for season ticket holders, enabling them to select their ideal seats combining the best value and the greatest benefits, from the comfort of their own home.

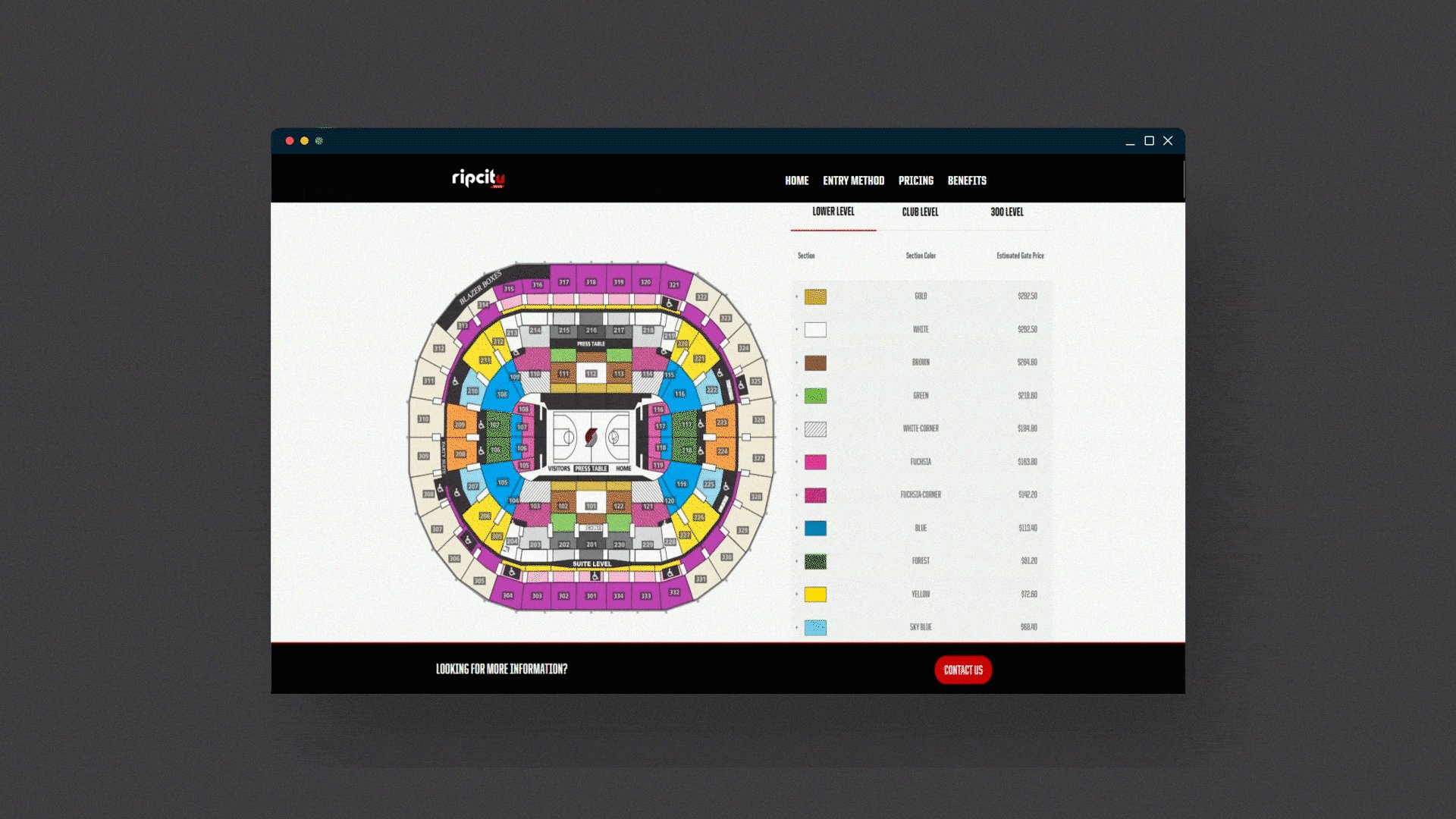
The Solution
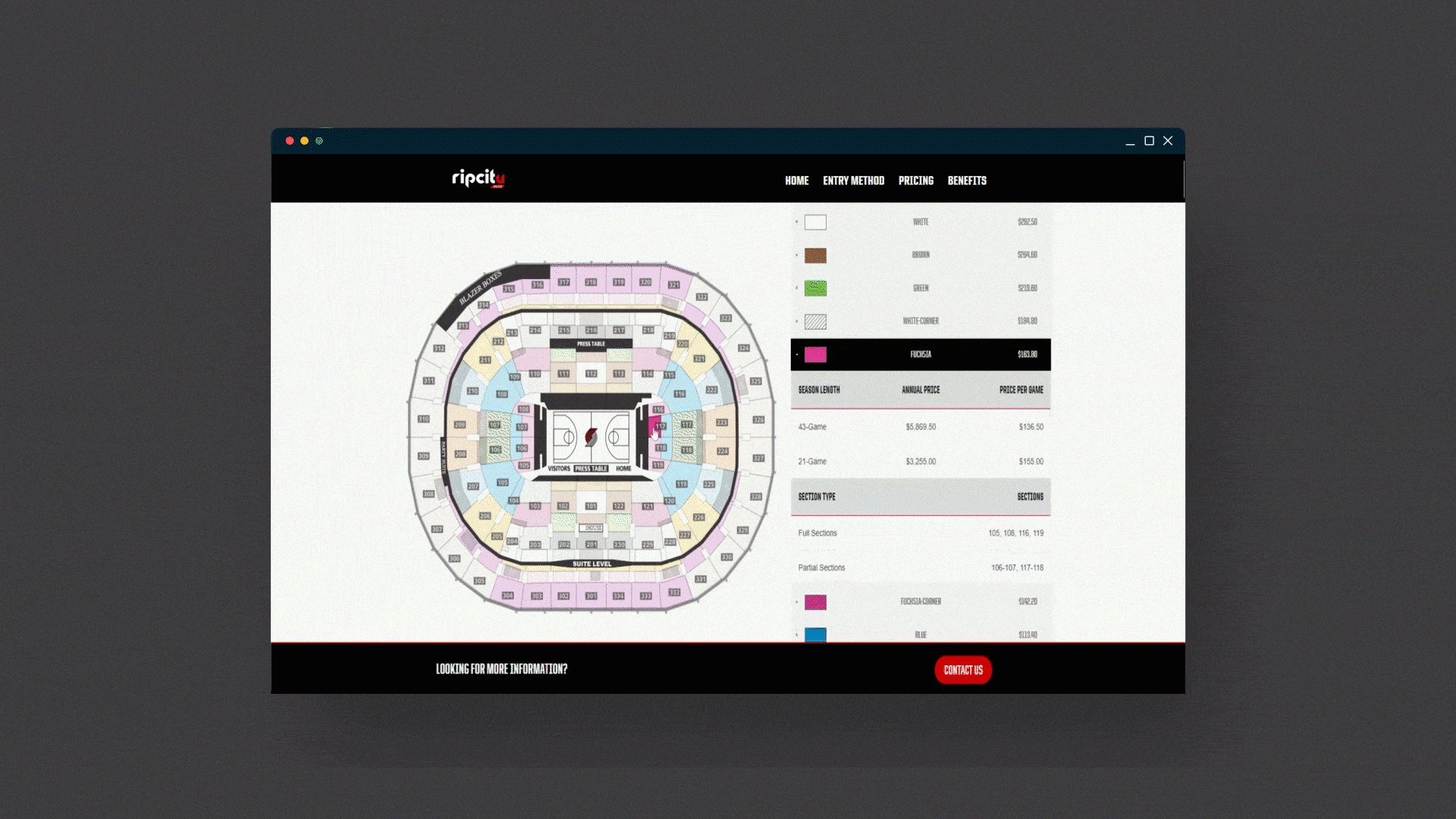
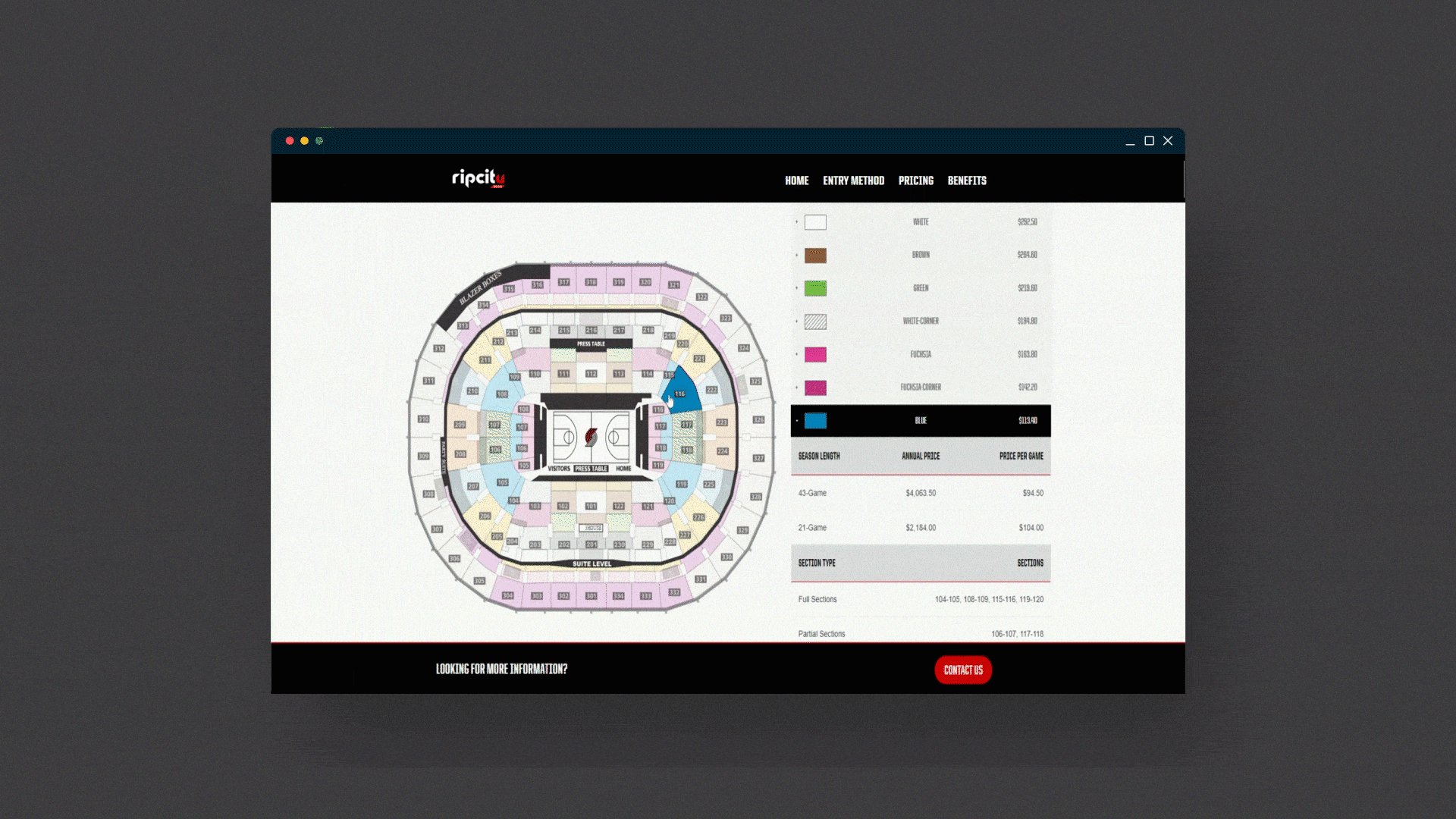
The interactive seating map utilizes a custom SVG map and JavaScript to create an interactive experience for displaying ticket pricing based on a user’s selection. When a section is selected, the corresponding pricing breakdown is dynamically displayed while other sections are deemphasized to increase clarity and maintain engagement.