
Rainier Health App
Americans have long valued choice and competition in their health care. The diversity of health financing arrangements globally demonstrates that there are many possible paths to achieving universal health care at an affordable cost, but the United States has been reluctant to introduce a universal healthcare solution. Despite the passage of the Affordable Care Act in 2010, America remains an outlier in health-care provision. It has some of the best hospitals in the world, but it is also the only large rich country without universal health coverage. Additionally, health-care costs can sometimes be financially ruinous. Rainier strives to bridge the gap between providers, physicians and patients by providing a free platform that gives patients and their caregivers a personalized care plan based on their needs.
Timeline
3 Weeks
My Role
User Interface Design
User Experience Design
Branding
Tools
Illustrator
Photoshop
XD
Collaborators
Lindsey Jensen
Project Problem
Rainier Health is part of a major King County public health initiative that provides access to healthcare for everyone, regardless of their income, or insurance status. Similar to Canada or Western Europe, it follows the belief that investing in public health is ultimately more economically efficient in the long run.
At Risk Populations
Although the needs of medically vulnerable populations are serious and may require extensive and intensive medical and nonmedical services, they are often underestimated. These populations often have trouble maintaining independence, gaining access to reliable transportation and can sometimes suffer from poor communication skills. Their health problems often intersect with social problems, such as illiteracy, homelessness, and poverty, making their access to healthcare restrictive.
Elderly & Aging
Individuals ages 64 years and older who want to sign up for Medicare but do not currently have any Medicare coverage
Low-income & Homeless
Individuals between the ages of 25 and 40 who are struggling to make ends meet or are living without permanent housing
Recent Graduates
Individuals between the age of 18 and 35 who are students, recent graduates, or are without a job that provides benefits
Project Goals
Accessibilty
Provide users with a platform that limits the barrier to access their medical records
Frictionless
Interfaces designed to increase efficiency and convenience for users as they navigate the healthcare system
Secure
Offer a system that keeps information secure while complying with all Washington State healthcare regulations
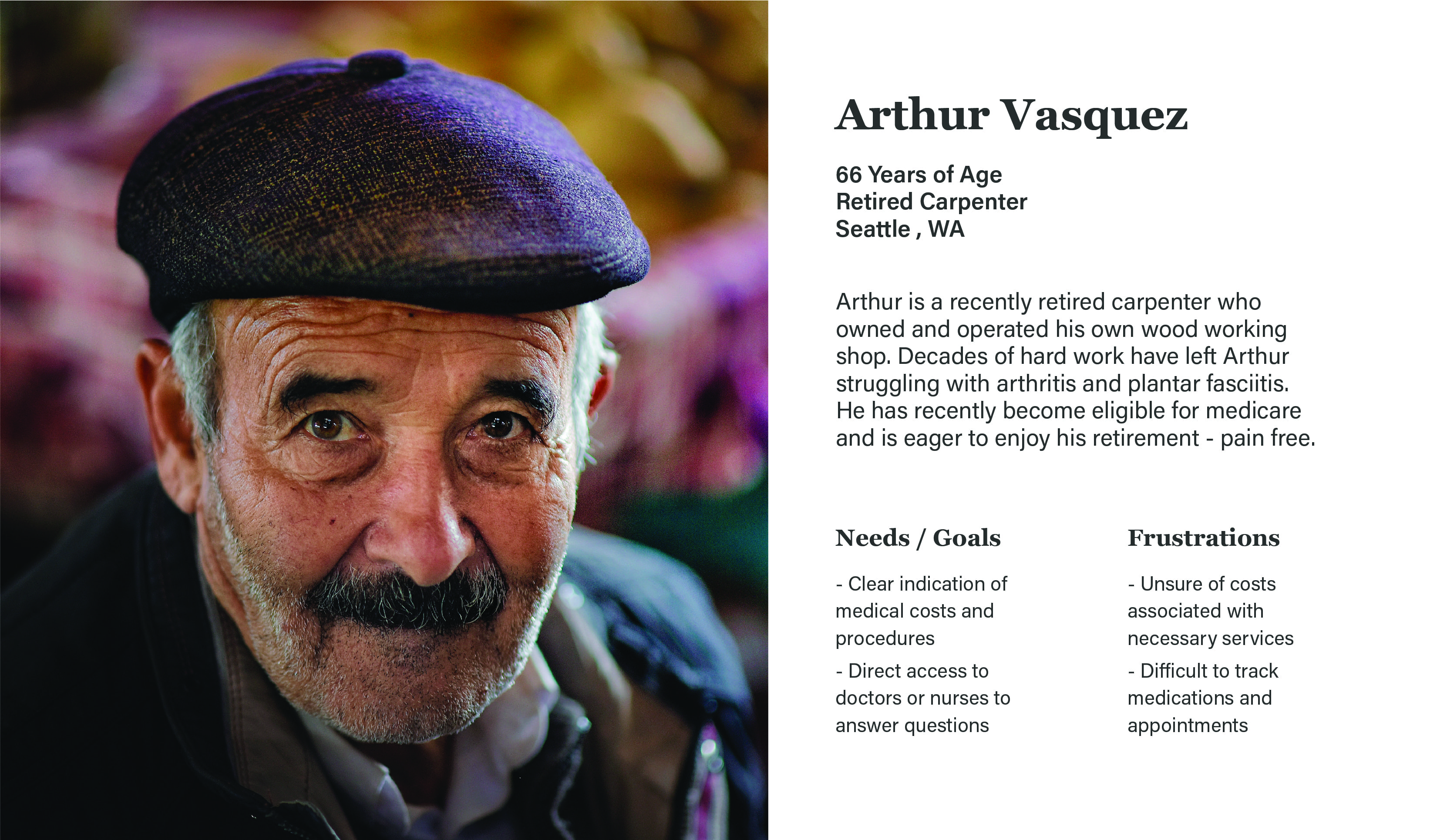
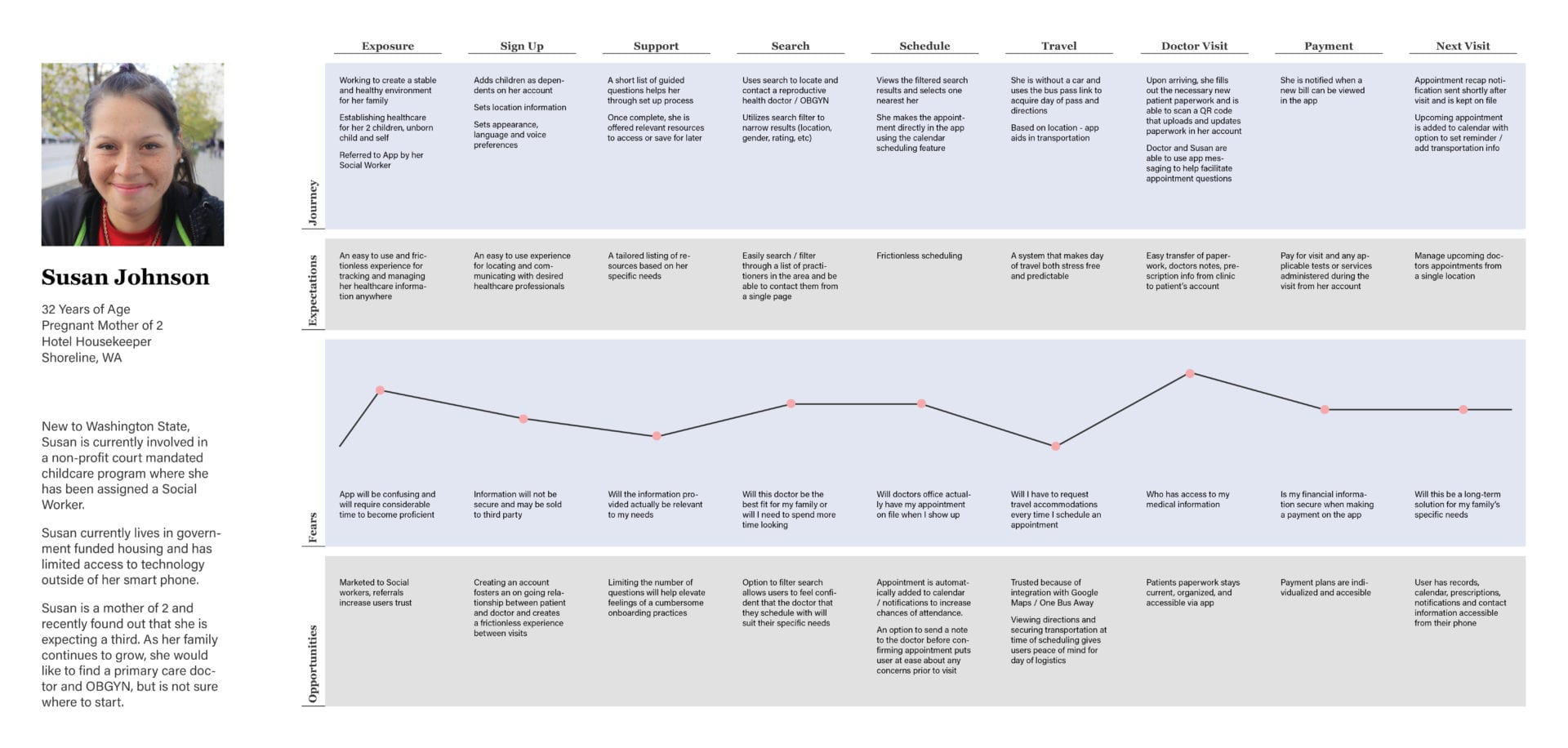
User Personas
The Solution
Rainier Health was designed to create a frictionless environment that allowed users to easily access their medical information, review applicable articles, find a doctor, book an appointment and make travel plans. This process is meant to offer an experience that is personalized and easily customizable in order to best fit the user’s needs.

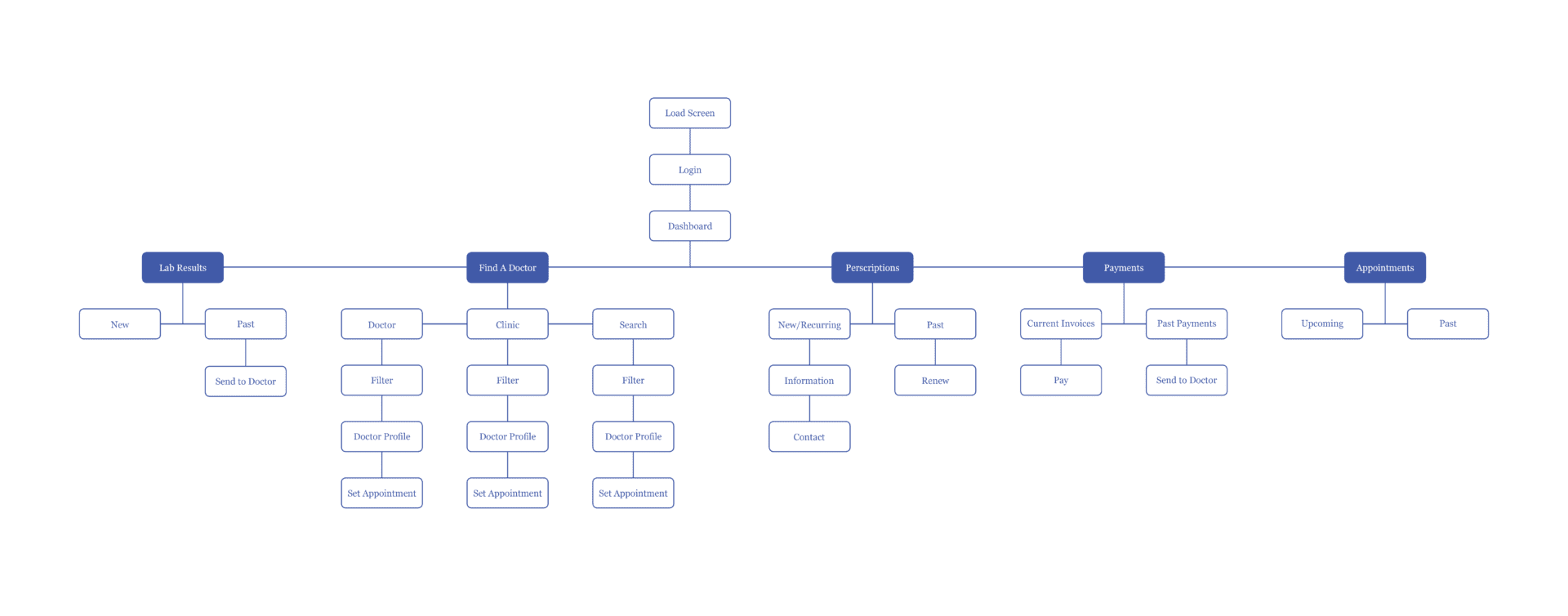
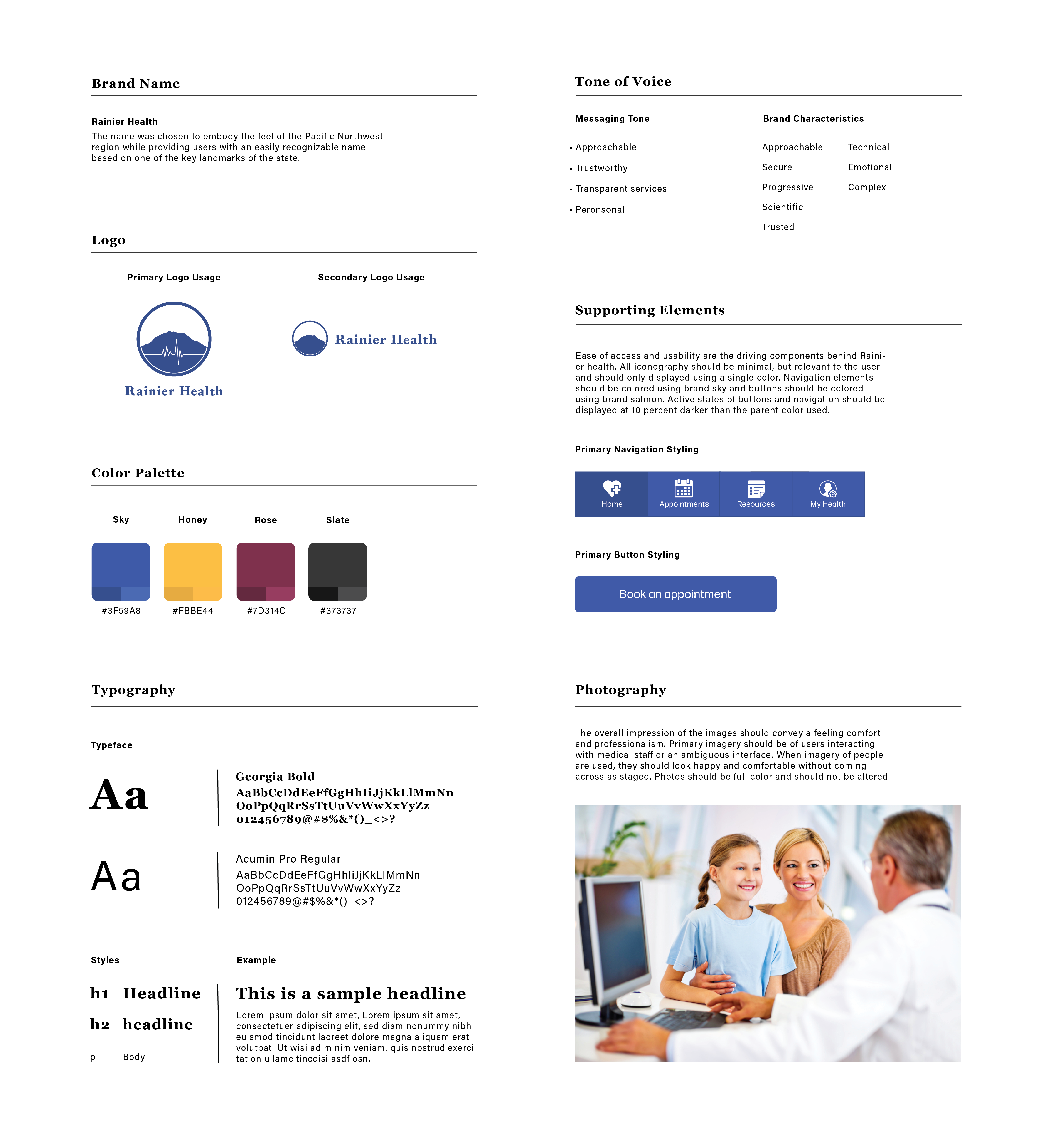
Design System

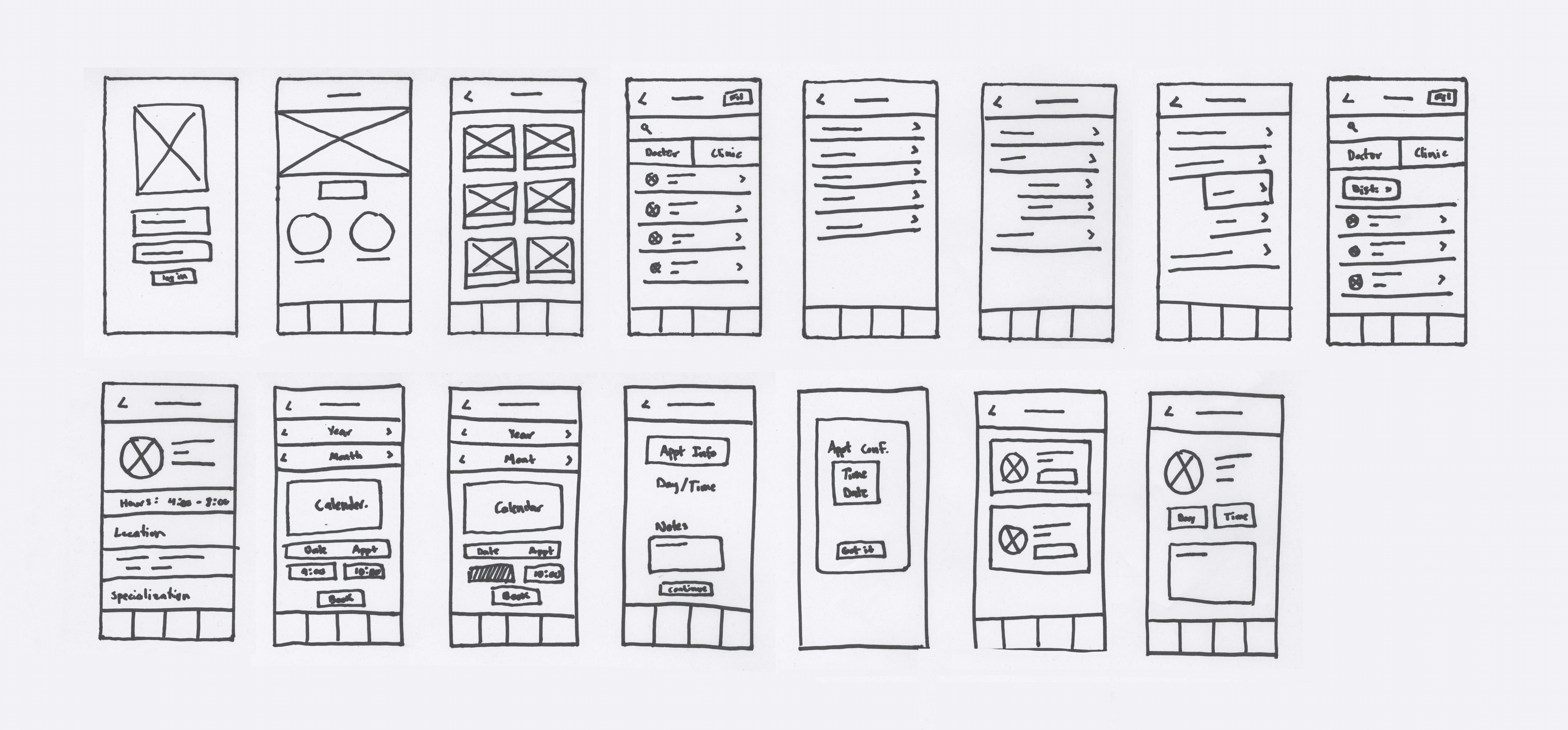
Low Fidelity Wireframes

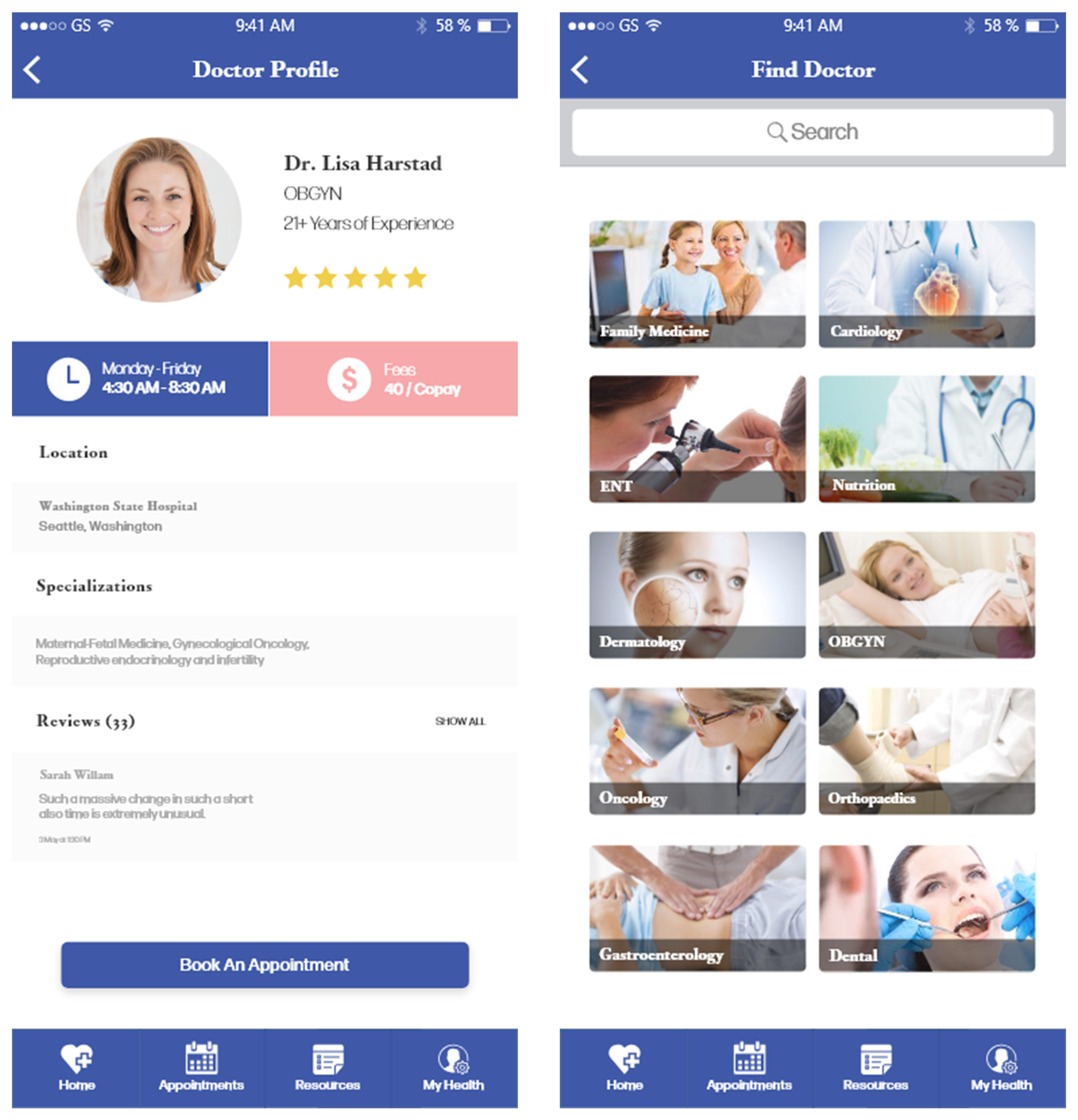
Design Considerations
Although the needs of medically vulnerable populations are serious and may require extensive and intensive medical and nonmedical services, they are often underestimated. These populations often have trouble maintaining independence, gaining access to reliable transportation and can sometimes suffer from poor communication skills. Their health problems often intersect with social problems, such as illiteracy, homelessness, and poverty, making their access to healthcare restrictive.
Before Changes

After Changes

Onboarding Process
Introduction
Potential user is introduced to the app via intro slider that guides them through features
Set Up
User sets up a patient account by entering two forms of identification and receives an email validation to confirm contact information
Preferences
User sets preferences for push notifications, recurring prescriptions, auto payments, dependants, language preference and accessibility functionality
Questionnaire
User completes quick questionnaire with chat-bot to tailor recommended resources, articles and specialists based on responses
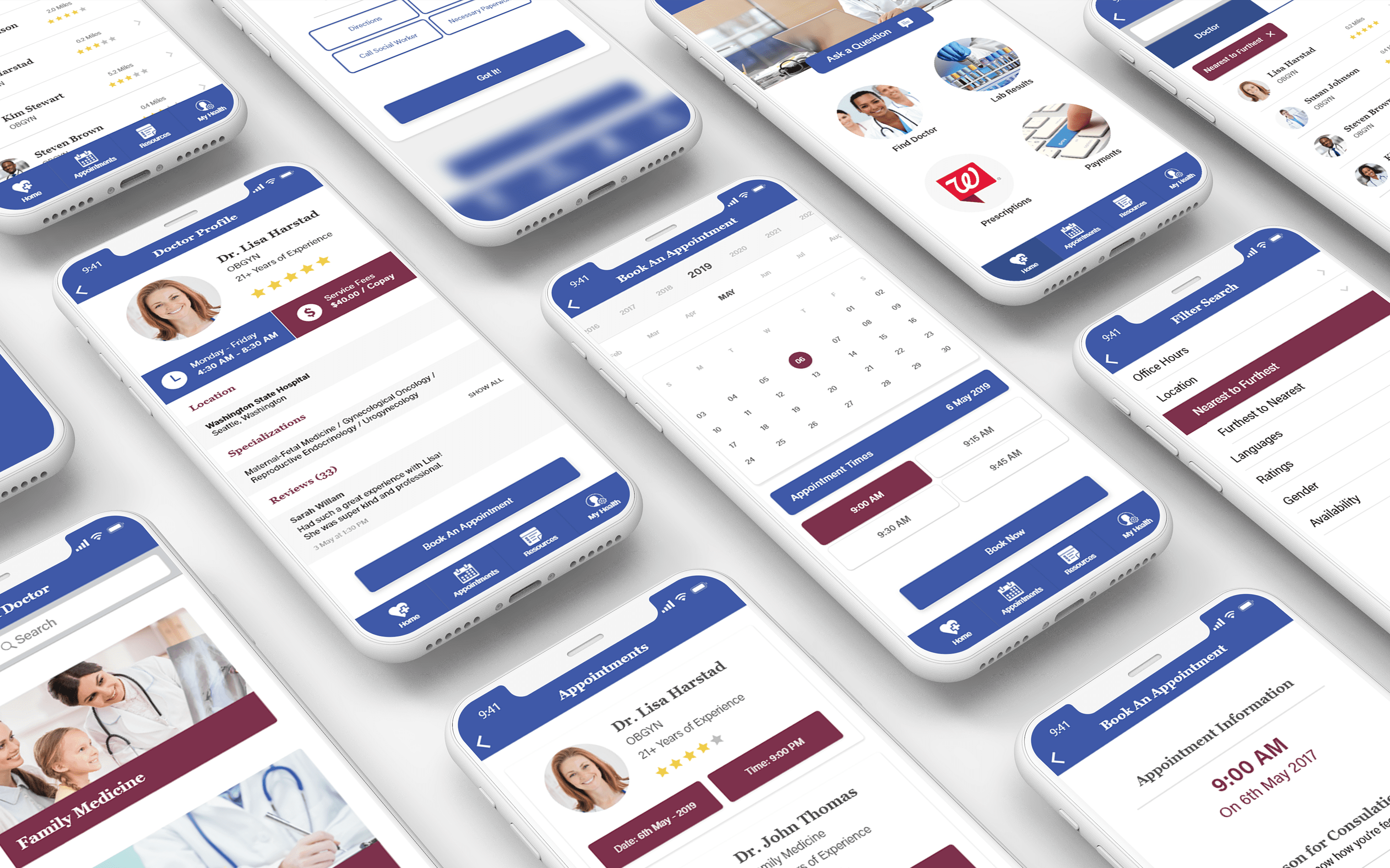
User Dashboard
The dashboard was designed to serve as a central hub for key functions, decreasing the need for the user to navigate through the app to engage in certain tasks. Users can easily access payments, prescriptions, lab results, find a doctor and speak with nurse from a central screen.


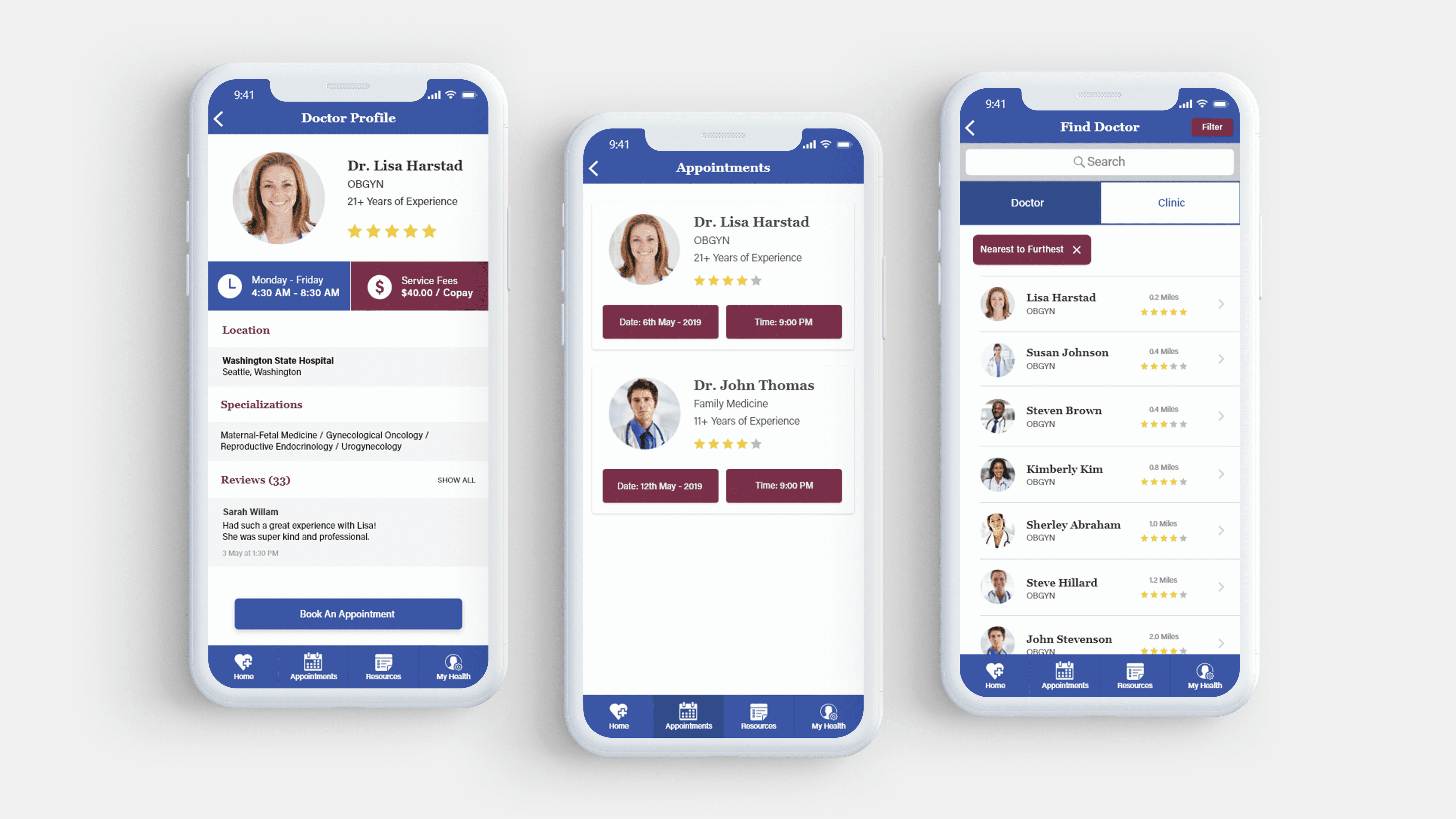
Search & Filter
Search and filter functionality was designed to allow users to navigate finding a doctor based on criteria specific to their needs. Users can search based on medical specialty and further refine the results by doctor or clinic. From there, they can filter results based on a number of criteria including hours, location, language preference, ratings, and availability – allowing them to find the best fit.
Appointment Setting
Once a user has found a doctor that fits their needs, they are able to view a short synopsis of the doctor’s information that includes hours, fees, specialties, and reviews. If the user’s criteria are met, they are able to book an appointment via an interactive calendar that populates appointment times based on the selected date and can leave a short note for the doctor, informing them of any information that may be helpful for their upcoming appointment.

Prototype
The prototype was designed to show the flow of a user looking for and setting an appointment with an OBGYN in her area to service her growing family. Searching for a doctor allows users to find the right fit based on their specific needs and on their own time.